ブログを始めたら最初に突き当たる壁があります。それは、「テーマ」です。
テーマの選択で大まかなデザインや記事編集機能が左右されます。
「適当に選んでいたらブログ運営が出来なくなる!」なんてことはありませんが、編集面においても使い易いテーマで出来るだけ自由度の高いテーマを選択しておくことであとで変更する必要がなくなるので効率的です。

wordpressを始めてみたけど、テーマってなんだ?

どれにしたらいいのかな?

教えましょう!!
実は、ぼくちんも知識0からブログを始めたので、最初は適当にテーマを選んでなんとなくやってました。
しかしテーマの選択は、適当に決めてあとで「変更したい!」ということになると少し面倒なことになってしまいます。 実際に私がそうでした。
今回は、「テーマとは何か」から「初心者におススメのテーマcocoonについて」を紹介していきます。
- wordpressを始めたのは良いが、どのテーマがいいかわからない。
- 初心者におススメのテーマが知りたい。
- テーマにお金を掛けたくないが見た目の良いページにしたい。
\ローリスク副業!まずはブログを始めてみよう/
https://smart-fun-life.net/bigin-wordpress/
テーマとは?
簡単に話すと
テーマとは、複数のファイルから構成させるサイト全体像のテンプレートのようなものです。
元々サイトを作るのにこのファイル一つ一つから作っていく必要があったのですが、「テーマ」を設定することで複雑な処理を行う必要がなくサイト全体のデザイン・機能等を作り上げることができるのです。
言い換えるのであればテーマは、「サイトの洋服」のようなもので着せ替えてあげるとデザインが変わります。
「wordpressホームページテーマについて」
wordpressからの説明もあります。
初心者におススメテーマ「Cocoon」を紹介

多くのブロガーが愛用して、お店や企業のHPでも使用されることがあります。
私は、適当にポチポチ動かして適当に見つけたテーマで設定してしまいましたが、
この「Cocoon」で出来ることが無料とは思えないほどの機能性です。
ちなみにこのページ(smart-fun-life.net)も「cocoon」使用です。
最後にcocoonのダウンロード方法まで説明するので「このテーマで決まり!」の人は、下までスクロールください^^
無料テーマ「cocoon」について

「cocoon」は、白色を基調としたシンプルなデザインです。
カラム(サイト内の括りのような箇所)は2か所、2カラムです。
公式HPを見てもヘッダー・メインコンテンツ・サイドバー・フッターと至ってシンプルなのがわかりますね。
デザインだけでなく設定に関しても非常にシンプル且つ多機能なテーマがこの「Cocoon」なのです。
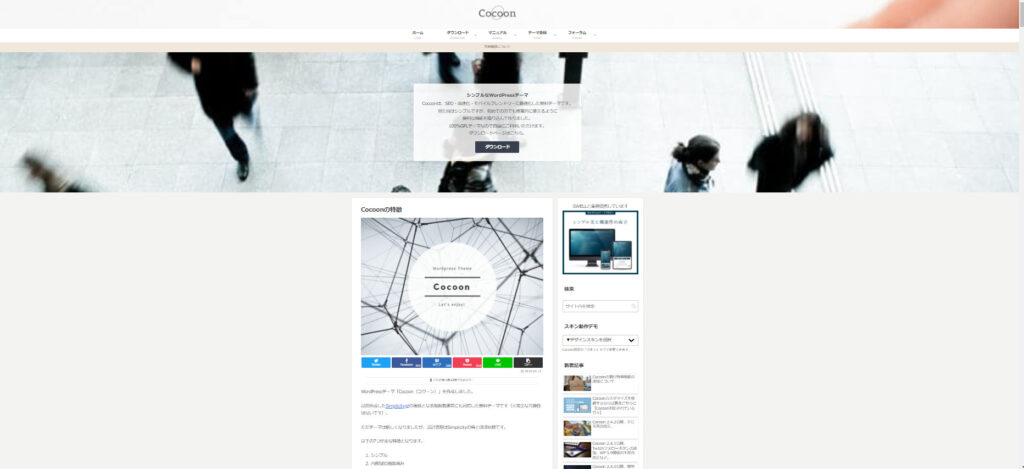
「Cocoon設定」機能

Cocoonをインストールすると左のバーに「Cocoon設定」が現れます。

このcocoon設定だけで様々な設定ができてしまうのですが、これからサイト作成やSEO対策で特にうれしい機能をピックアップして紹介していきます。
スキン設定

スキン設定では、これだけの種類の配色を選ぶことができます。
チェックマークの画像のアイコンにマウスを載せるとページを変えずにイメージ像が見れる点もシンプル且つ便利さを物語ってますね。
選んで決定ボタンを押すだけで大まかなデザインを決めることが出来ます。
レスポンシブwebデザインは、完全対応
サイトを作る時に厄介なのが「レスポンシブ対応」です。
これは、PCやスマホなど様々な端末から見られる当サイトの画像を自動的に最適化を図ってくれる「レスポンシブ完全対応」になっていることです。
他のテーマでは、最適化のCSSを貼ったり対応をするのですが、Cocoonではその必要がありません!

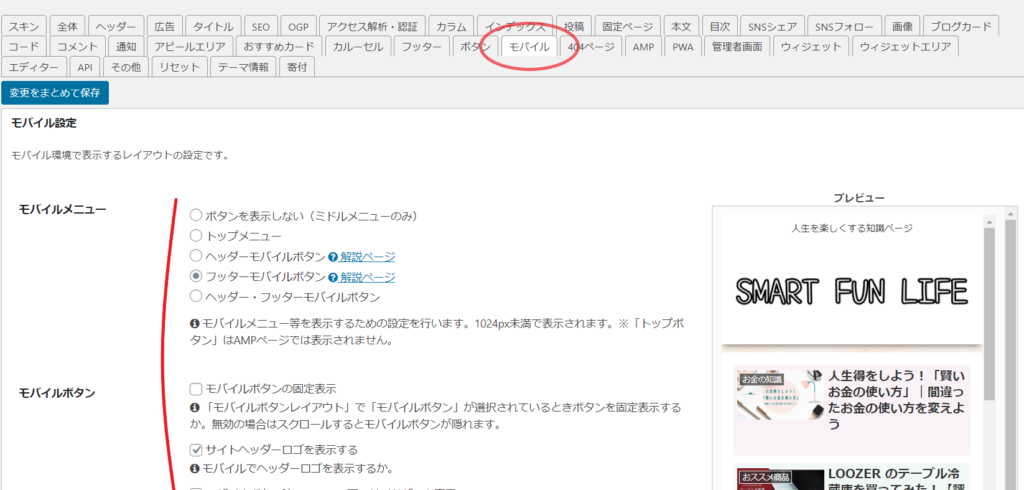
モバイルでモバイルページの設定も可能なので全ての端末向けの更新・修正が「Cocoon設定」一か所で可能なのでかなり便利です。
編集内容は、右の「プレビュー」欄で確認しながらできるので便利です。
自動で最速化
検索エンジンに評価を受けるためには、訪問者のストレスと減らす「最速化」も重要になります。
大半は、「EWWW Image Optimizer」や「W3 Total Cache」というプラグインを別にインストールして「画像を圧縮」や「キャッシュの高速化」からサイトページの「最速化」を図る必要があります。
PageSpeed Insightsは、Googleのページ読み込み速度を測るツールでURLを入力するだけでそのサイトの表示速度を測ってくれます。
Cocoonは、このツールで高評価を取れるよう仕様になっています。
つまり、cocoonテーマをインストールするだけで最速化が出来てしまうのです。
簡単なSEO対策も設定済み
私は、Cocoonを使うまでは、「All in one SEO」プラグインを使用してSEO対策をしていました。
しかし、その必要はなくなりました。

Cocoonは、あらかじめある程度のSEO対策がされています。
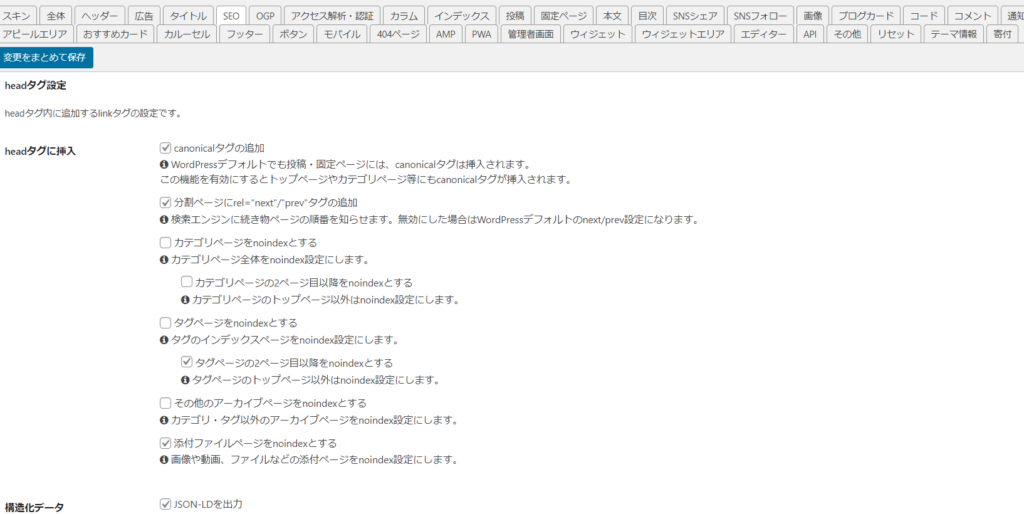
上記で説明した「レスポンシブwebデザイン対応」と「サイトの最速化」を始め、「メタタグの編集機能」と「アウトラインの最適化」など。
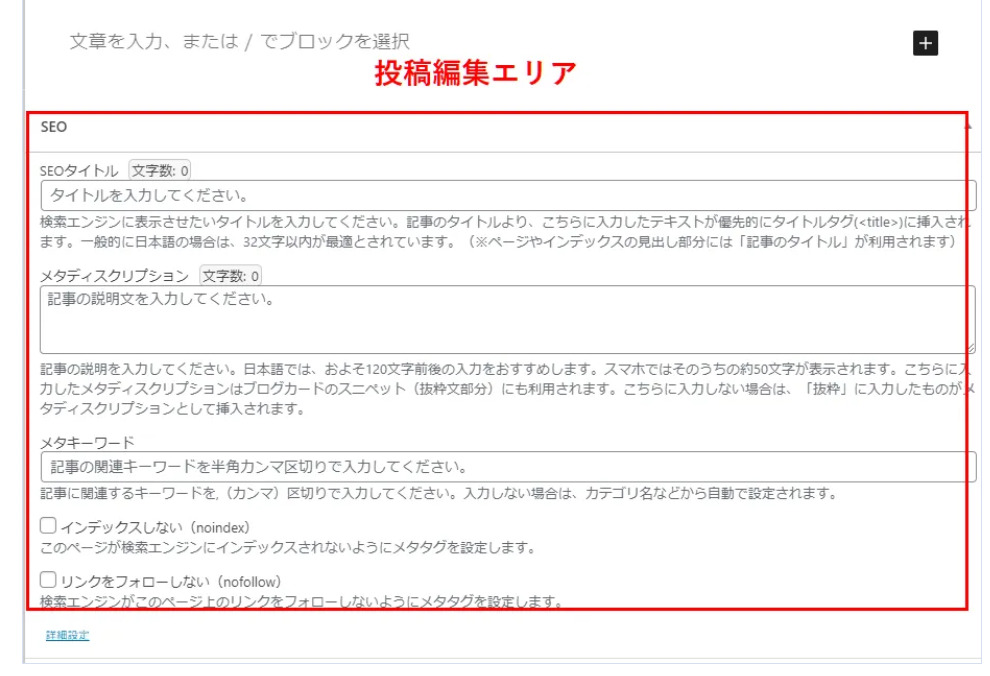
投稿ページの最後にメタタグ(メタディスクリプション、メタキーワード)の編集エリアがあります。

メタタグは、検索エンジンに対して「こんなページなんです!」といった感じに伝える大きな役割があります。 その機能がプラグインをインストールしなくても備わっているので便利です。
アドセンス広告の管理が簡単
Cocoon設定の中の「広告」タブで複数の広告コードを使い分けたり、設定を変えたりする必要もなくGoogleアドセンスの一括管理と設定が可能になります。
cocoonの設定からアドセンス広告の表示/非表示を選択したり、広告の表示位置を選択したりすることも可能です。
初心者に優しい!多機能投稿エディター

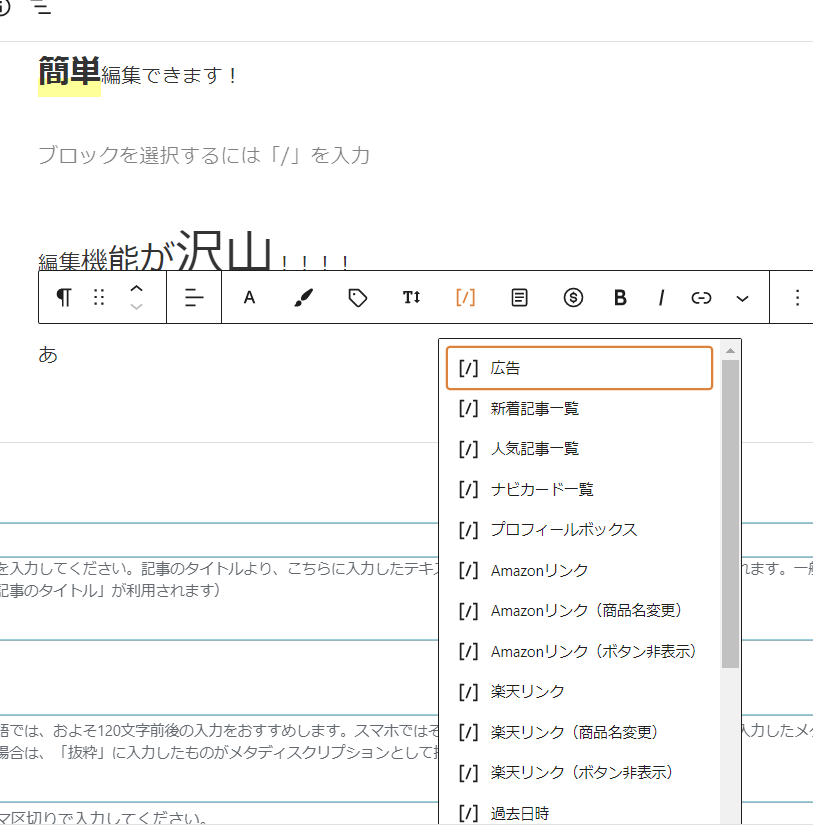
Cocoonの投稿エディターには、あらかじめ多くの機能が備わっております。
つまり、初心者でも使い方を知るだけで多彩なページを作ることが可能です!
文章にマーカー線を引いたり、一文字だけを大きくしたり配色したり、「見出しボックス」「タグボックス」機能も入っているので文字だけの文章から枠や色を付けて彩ってくれます。

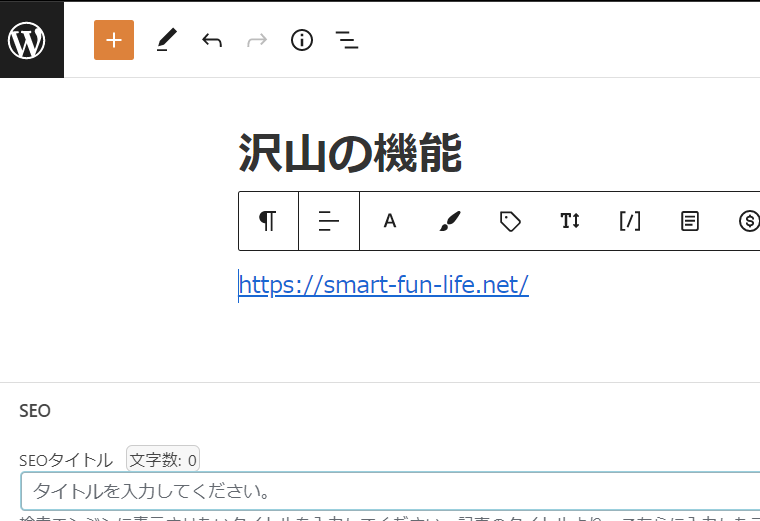
リンクは貼り付けするだけ
「Coccon」テーマを使用することで投稿エディターでURLリンクをペーストするだけでリンクページのメタディスクリプションやアイキャッチまでの詳細が載ったリンク先の表示がされます。

このように文章にURLをペーストするのみで、公開ページにはURLだけのリンクではなく、綺麗でわかりやすいリンク先の表示になります。

こんな感じです☝☝
無料テーマ「Cocoon」ダウンロード
他にも沢山の機能があるCocoonですが、ここでテーマのダウンロード紹介します。
1,Cocoonダウンロードページから「Cocoon親テーマ」ダウンロードして下さい。

「子テーマ」も合わせてダウンロードしておきましょう。(親だけでも使用上は問題はありません。)
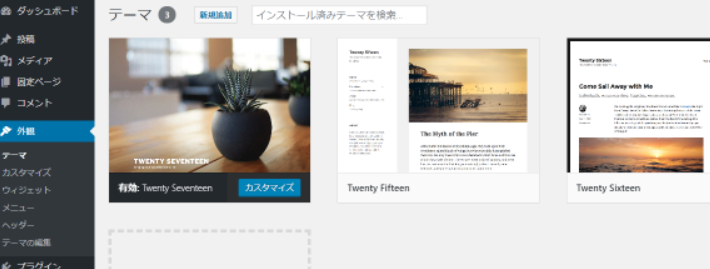
2,ワードプレスページから「外観」を選択、テーマの上の「新規追加」をクリック。

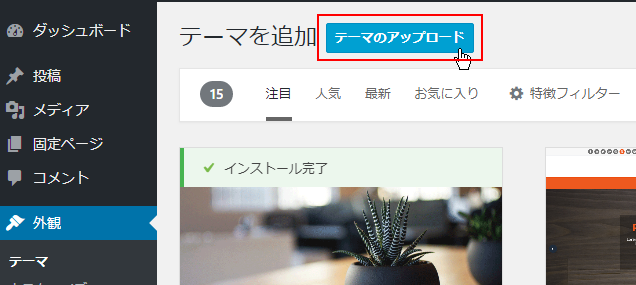
3、「テーマのダウンロード」をクリック

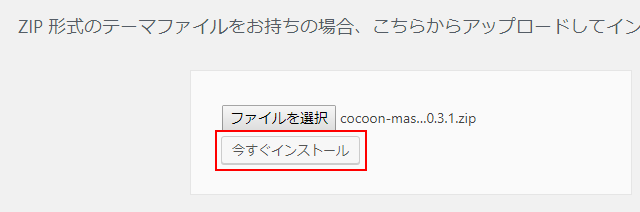
4、「ファイル選択」で先ほどダウンロードページでダウンロードしたCocoonテーマのファイルを選択しま「今すぐインストール」をクリックします。

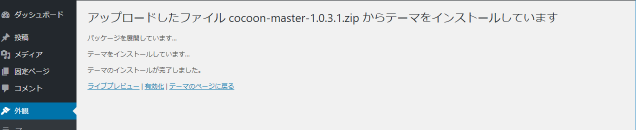
5、インストールが開始されインストールが終わると
「テーマのインストールが完了しました。」と表示されるのでこれで完了です!

有効化すればすぐに無料テーマ「Cocoon」を使用することができます。
「Cocoon」テーマを使用してよかった点

初期カスタマイズの時間が短縮
他の試したテーマでは、ブログのデザインを自分好みにカスタマイズするためにCSS等の書き換えを行ったりしていたので時間がかかりましたが、
「Cocoon」ではCocoonのスキン設定でカスタマイズの時間がほぼ一瞬と言っていいほど早く仕上がります。
スキンの種類も豊富なので本当に使い易いです。
ブログ作成でのストレス軽減
もちろん100%Cocoonの設定でだれの好みも叶うわけではありません。
こだわりのためにプラグインやCSSの編集は「0」ではありませんが、かなり悩む時間が減ります!
せっかくワードプレスを始めてブログを書きたいのにデザインで長い時間足止めを食らうのもストレスになりますから、そういったストレス軽減にもなると思います。
記事を書くのが楽しくなる
個人差はありますが、投稿エディターで文字サイズやマーカーを入れる機能など最初から多くの機能が備わっていると記事を書くのも少し楽しくなります。
ここの文字を目立たせた時にマーカーや文字色を変えたり、又画像の上にテキストを載せたりもできるので画像で伝えたいことを直接書き足せます。
Cocoonにしただけで前のテーマより書くのが楽しくなりました。
主要なSEO対策は助かる
ページの最速化・レスポンシブ対応も後にSEO対策に繋がることですし、
主要のSEO対策もある程度備わっているので無用にプラグインをインストールする手間も省けて助かります。
まとめ
今回は、無料の最強テーマとして「Cocoon」を紹介してみました。
お金を払って有料テーマを買えばいい物は沢山あります。
しかし、無料でここまでの機能性と利便性があるテーマはなかなかないのでかなりおススメです。
もしテーマに迷っている方が居ましたら是非とも!
「無料でもカスタマイズに力を入れたい人」や「簡単にカスタマイズを仕上げたい人」にもおススメだということが伝われば幸いでございます。



コメント